Gousto
Simulating future experiences with thousands of customers
Meal kit delivery
4 weeks

Overview
Activities
- Data-driven coded prototyping
- Data analytics
- Backend data services
- Insights synthesis
- Quantitative usability testing
- Opportunity analysis
- Product management & strategy
- Programme management
Introduction
Gousto is focused on leading the meal kit market through continuous innovation. To support their product discovery and delivery strategy, we developed a menu simulation that provided large-scale analytical data, ensuring teams were solving the right problems with confidence.
We gathered insights from 6,000 customers to inform product strategy and introduced a suite of easy-to-use prototyping tools. These tools, powered by React and connected to real data, enable Gousto’s design team to rapidly test new solutions without disrupting core business services.
The prototyping tools are now embedded in Gousto’s workflow, driving ongoing innovation and accelerating product development.

Challenges
Our challenge was to emulate a highly personalised experience using real data, capture statistically significant quantitative data, and provide powerful no-code prototyping tools for the wider product team. In order to foresee any future problems when Gousto scaled their menu offering we needed to simulate a scaled menu experience.
Approach

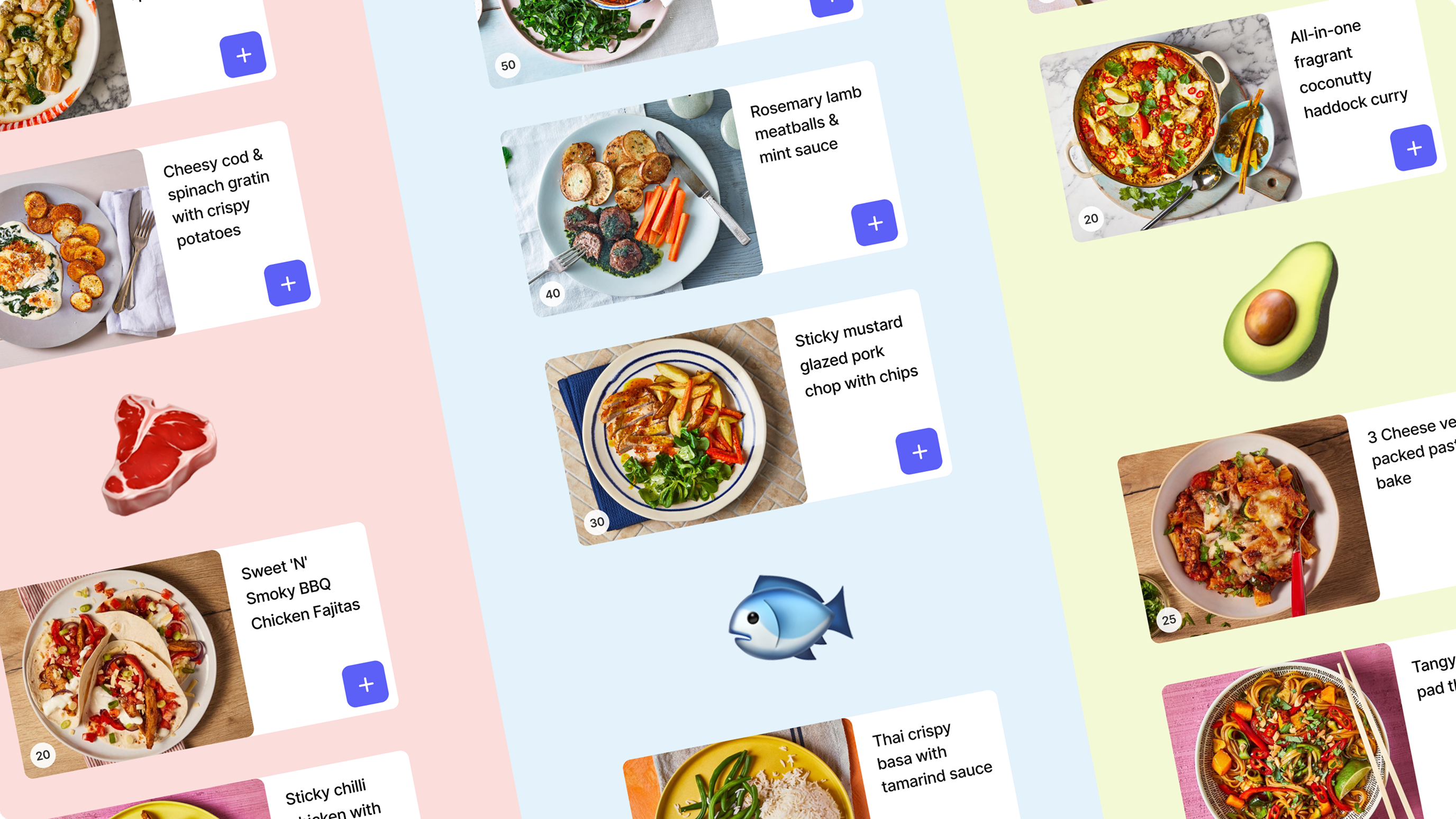
Used data-driven coded prototypes to replicate the live Gousto app UI
Framer and their community have some powerful out the box data components for us to build our experiences on. It’s intuitive split between their code and design canvas made it an easy choice for a tool that would be easy to adopt and adaptable enough to suit our needs.

Integrated real recipe data to quickly and accurately populate the prototypes
Utilising the scripts and automation within Airtable we were able to quickly import and optimise exports directly from Gousto database of recipes. After connecting Framer’s data component to Airtable we could save hours of manual work populating the experience by utilising real data in the prototype. All with almost no dependency from the development team.

Customised each experience for taste profiles using artificial intelligence
Working closely with Gousto’s data science team and using their taste-profile algorithm we were able to create a relevant experience for the users. This was critical in gathering accurate results from our tests as users were accustomed to a very high level of personalisation.

Developed a bespoke data analytics component in order to track user behaviour
In order to capture meaningful insights from the prototype's analytics we had to create a custom analytics component that could capture the specific and detailed events and interactions we needed. Our development team created a replicable tool from React that was relatively easy for the wider product team to adopt and reuse. This custom solution is something that had never been done before within Framer.
Solutions

Gathered key analytics data from over 3000 participants in an unmoderated test
Our menu simulation successfully gathered data from over 5000 unmoderated testing sessions. We filtered out inaccurate tests and were able to gather data from what users added to their carts and when to how far they would scroll in the experience.

Produced a reusable analytics dashboard along with synthesised recommendations
The analytics dashboard enabled the wider product team within Gousto to analyse the data to find insight that would be useful for their work outside of our brief. They were able to split the data by customer segment, sort columns and interrogate the underlying data across the key metrics.

Derived valuable insight to inform near-term product development decisions
We were able to identify relatively accurate observations of how far we can push the menu experience using the current user interface on mobile devices. This evidence gave both the product team and their stakeholders confidence in the best route forward with a deeper understanding of the potential problems.
Summary
Our work with Gousto enabled data-driven product development by simulating future menu experiences at scale. Through coded prototypes, real-time analytics, and AI-powered personalisation, we provided Gousto with actionable insights that shaped their product strategy. The prototyping tools we developed are now embedded in their workflow, allowing for rapid experimentation and confident decision-making.
Project impact
“The menu simulation tool is incredibly valuable. It’s given us evidence to refine our product strategy and given us the knowledge and tools to build data driven prototypes. We can now test solutions more quickly and accurately than ever before whilst capturing quantitative insight, and with very little development support or impact on our live product.”